Admin buat post ni sebab ada request dan juga untuk newbie2 di luar sana.
^^
Tak tau button Follow ngan Dashboard yang mana?
(Tengok kanan atas blog tu, yang admin tunjuk dengan anak panah)
Ha, teringin tak?
1. Mula2 Pergi ke Dashboard korang dan klik pada design.
2. Kemudian klik pada 'Add a Gadget'
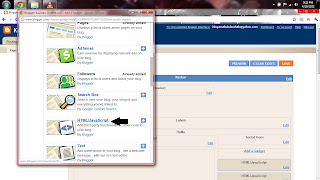
3. Kemudian klik pada 'HTML/JavaScript'
4. Copy kod berwarna biru di bawah ini dan pastekan ke dalam HTML/JavaScript dan gantikan BLOG ID ANDA dgn blog ID anda.
<div style="position: fixed; top: 5px; right: 90px;"><a class="linkopacity" href="http://www.blogger.com/follow-blog.g?blogID=BLOG ID ANDA" target="_blank" rel="nofollow" title="Follow !" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img src="http://3.bp.blogspot.com/-feYAFwQF-GM/TtOSBVXcMmI/AAAAAAAAHvk/GH1PZPVvU7c/follow.png" border="0" /></a><div style="display:scroll; position:fixed; top:5px; right:2px;"><a class="linkopacity" href="http://blogger.com/home" target="_blank" rel="nofollow" title="Dashboard !" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="http://4.bp.blogspot.com/-N61PPu_1haE/TtOSBZgZikI/AAAAAAAAHvc/vIEC_dYpIVo/dashboard.png" /></a></div></div>
Di Mana ID Anda?
i- Pergi ke dashboard dan klik new post.
ii. Pada ruangan url nombor selepas perkataan 'blogID=' merupakan ID Blog anda.
4. Kemudian Save dan lihatlah hasilnya.
SEMOGA BERJAYA!!!!


















kenape tk keluar?
ReplyDelete